Content objects Time line
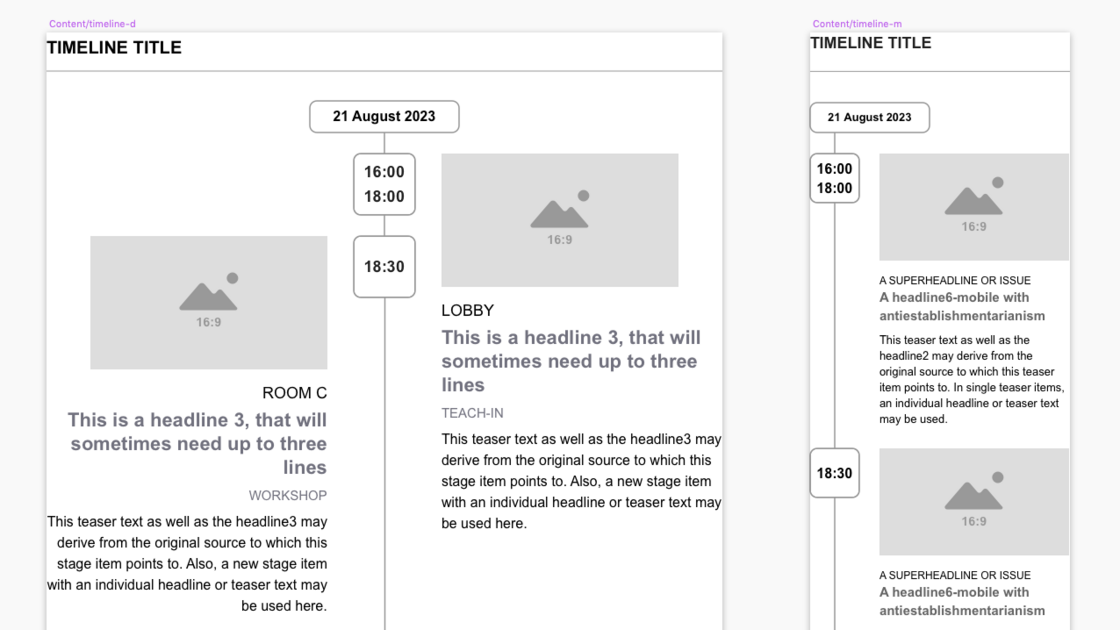
Element for vertical display of chronological sequences on standard pages.

CV, timeline or schedule? Whatever!
The timeline object is a combination of a specially configured list of attractions and event pages. It is designed by default for use on article pages and event pages. This reliance on existing elements makes it highly flexible in use. By default, it should be possible to use all the teasers available on the website for the smallest teaser form (Tiny) in the timeline without any separate adaptation. This means that videos or sound files can be used in the timeline in addition to images. For this reason, the picture format is also predefined and corresponds to the format defined for the tear-offs (e.g. 1:1 for people and 16:9 for all other pictures/video previews/sound file placeholders).
Possible, combinable selection criteria:
For the timeline it is possible to display:
- Event pages directly below the current page (default).
- All event pages below the current page
- Event pages directly below a specific page
- All event pages below a specific page
- Specific event pages (manual list)
- Further setting options of the pull-down list function are deactivated. For the complete list, you can set whether the markers are to be displayed linked or similar to a content object without linking. In addition, a heading can be assigned to the timeline. Since this is a list of links, the format corresponds to H2 (section title).
Possible formats of the data points:
A data point is assigned to all event pages in the list. The data points are placed at the top of the marker. If two events start at exactly the same time, the order is determined by the position in the file tree. The format of the data points can be selected in the backend. The following options are provided by default:
- hh:mm (start) (default)
- hh:mm \ hh:mm (start, end)
- DD.MM. (start)
- DD.MM. \ DD:MM (start, end)
- MMM \ DD (start)
- DD \ MMM (start)
- DD.MM.\ YYYY (start)
- YYYY (start)
- YYYY \ YYYY (start, end)
It is possible to specify only a start time for event pages. In this case, no end time appears in the data point. "\" forces a line break.
Possible structure of the data points:
An outline can be selected for the timeline in the backend. The outline only takes the beginning into account. The following options are provided by default:
- hh:mm (same time)
- hh:00 - hh:59 (2-hour blocks)
- hh:00 - hh:59 (3-hour blocks)
- hh:00 - hh:59 (6-hour blocks)
- DD.MM.YYYY (form of use) (default)
- (D)D. Month YYYY (alphanumeric)
- YYYY-MM-DD (ISO 8601)
- Day of the week, (D)D. Month YYYY
- YYYY
- YYY0 - YYY9 (decade)
- YY00 - YY99 (century)
Purpose of use:
- Presentation of a conference or congress programme
- Presentation of organisational history
- Classification of historical events
Non-standard design options:
When scrolling through the bar, elements can reload and be animated when reloading. (Energy saving)
If event points are times, clocks could be displayed; if outlines are days, calendar pages could be designed for them. Outline sections could be assigned background colours or images.
This feature is based on this extension:
wwt3_list, wwt3_event
This function is planed as it was requested several times and ready to be realised.