Basisfunktionen Bühne
Das Bühnenelement ist Startpunkt jeder Website: Unseres kann nicht nur flexibel an die Nachrichtenlage angepasst, sondern bei Bedarf auch für Landingpages genutzt werden.

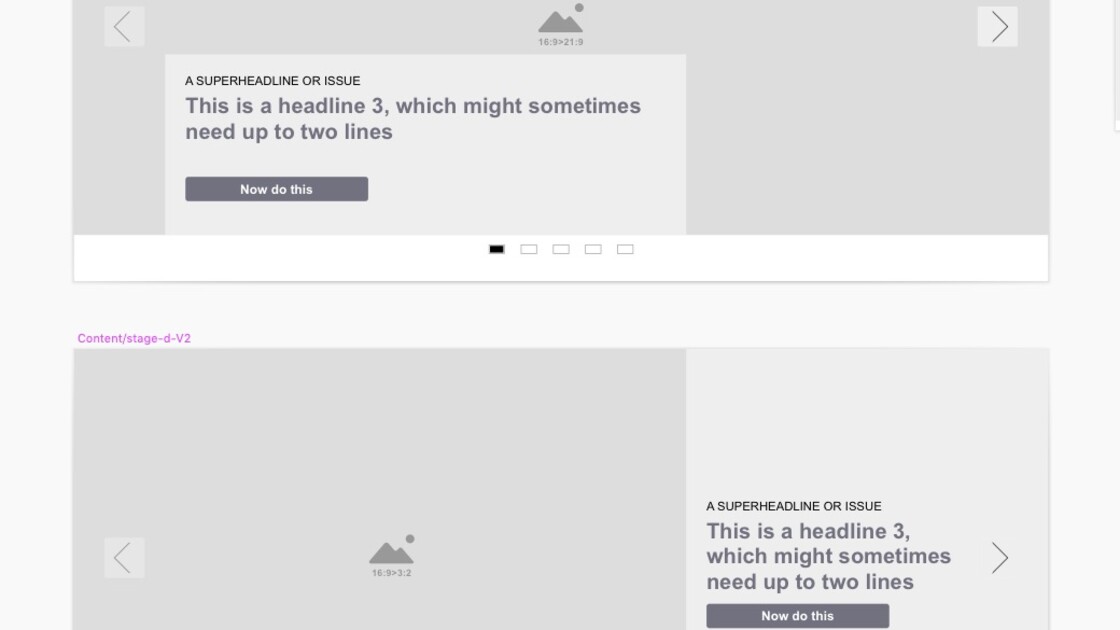
Dieses Content-Objekt ist auf Startseiten verfügbar und dient dort zur prominenten Präsentation von Bildern und Informationen am Kopf der Homepage. Die Informationen können mit einem Button versehen und verlinkt werden.
Es können eine oder mehrere Bühnenelemente angelegt werden, die Rechts/Links-Navigation erscheint nun als Diashow inkl. einer Anzeige der Menge an Bühnenelementen.
Alternativ können auch Videos in der Bühne platziert werden.
Gestaltungsoptionen:
Die Bühne kann dabei unter der Navigation beginnen oder (bei entsprechendem Designentwurf und geeignetem Logo) auch direkt am Seitenbeginn; Logo und eine einfach gehaltene Navigation liegen dann auf dem Bild.
Geplant, aber noch nicht implementiert:
Für mehr Flexibilität bei der Bildauswahl können Elemente der Bühne zudem je Element in zwei Formaten ausgegeben werden: Mit einem Bild im Ausschnitt 21:9, überlagert von Teasertext und Bild sowie mit einem Bild im Ausschnitt 3:2 mit einem Teasertext auf einer Standard-Farbfläche rechts daneben.
Wurde bereits eingesetzt in den Versionen
8, 9, 10, 11
Beispiele

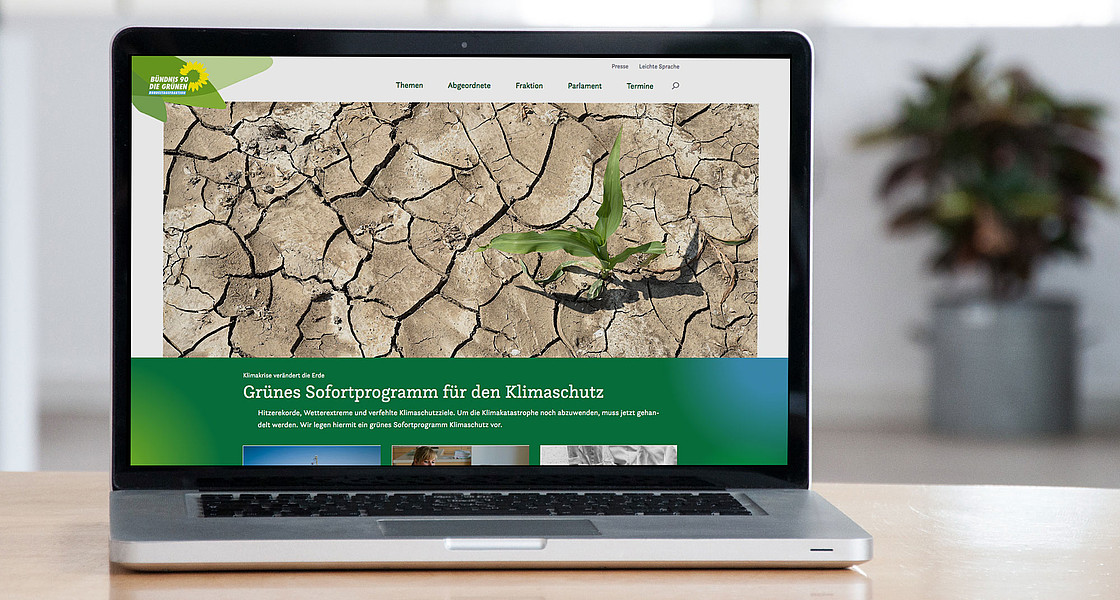
Auch ganz schön: Anders als im Standard setzt die Grüne Bundestagsfraktion den Teaser unter das Motiv und gibt dem Bild eine fixierte Maximalbreite.

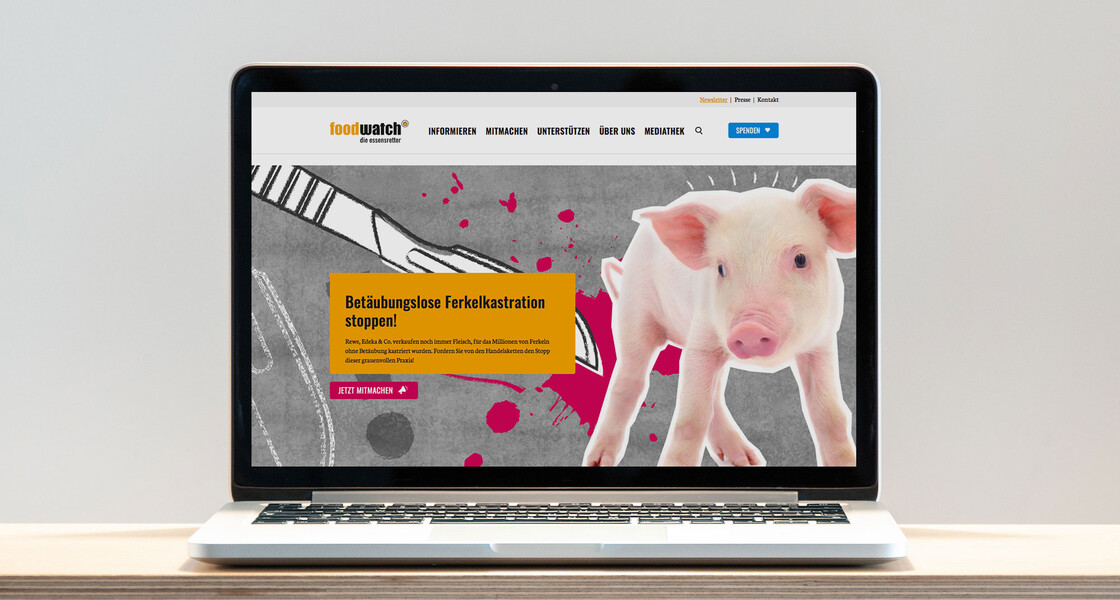
Besondere Bedeutung bei einer kampagnenorientieten Organsiation wie foodwatch hat die Button-Option als "Call to Action".

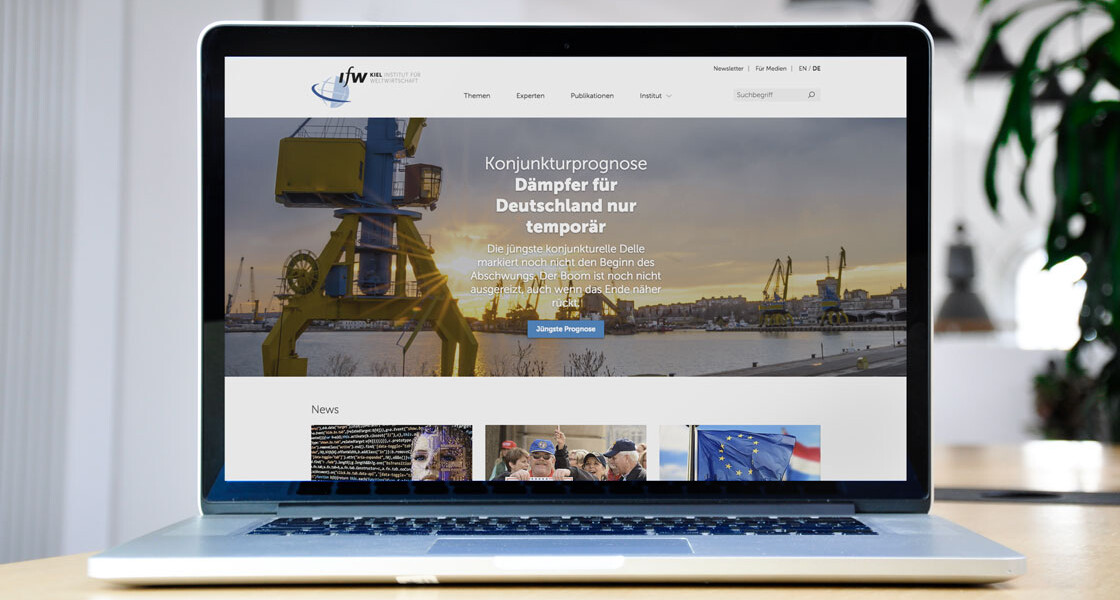
Der Teaser kann auch auf eine das Bild komplett abdunkelnde oder aufhellende Fläche gesetzt werden, wie hier beim IfW Kiel.